Yang pertama sobat harus memiliki fanpage terlebih dahulu, kemudian ajaklah teman-teman facebook kalian untuk memberi like pada fanpage sobat. Jika like pada fanpage sobat masih sedikit maka tidak ada salahnya untuk memasang like box melayang pada blog sobat teman. Karena prinsipnya seperti ini "semakin banyak orang yang memberi like maka semakin banyak pula visitor yang melihat artkel pada blog sobat.
 |
| Cara mudah membuat like box |
Berikut cara membuat kotak like facebook melayang :
1. Login ke halaman dashboard blogger kamu.
2. Setelah berada dalam halaman dashboard kamu, silahkan pilih salah satu blog yang ingin kamu sisipkan kotak like facebook melayangnya :
3. Setelah mengikuti langkah 2, selanjutnya klik “Tata Letak” yang berada pada sisi kiri.

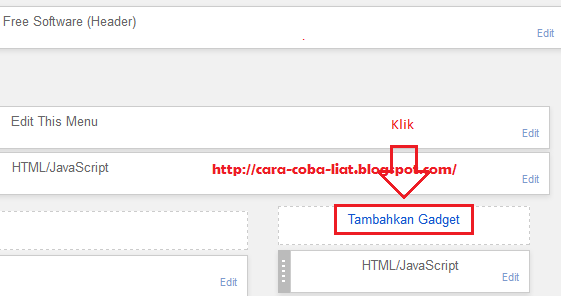
4. Setelah melakukan langkan no.3 , kamu akan melihat layout blog kamu seperti contoh blog saya ini :

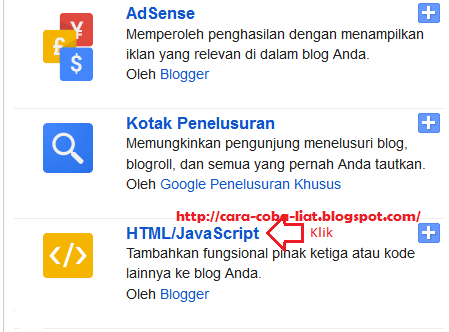
Klik “Tambah Gadget” maka akan keluar Pop-up window, lalu klik “HTML/Javascript” seperti yang ditunjukan tanda panah di bawah :

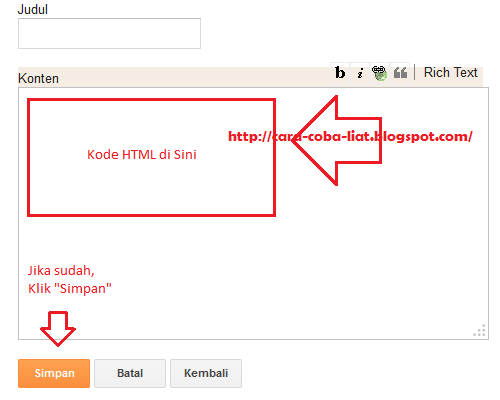
Lalu akan tampil window berikut :

Selanjutnya copy paste kode berikut ke dalam kotak yang ditunjukan oleh panah di atas :
<style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/urlpagekamudisini?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<a class='close' href='#'>×</a>
</div>
5. Ganti tulisan https://www.facebook.com/urlpagekamudisini dengan URL Facebook Fanpage kamu.
6. Klik “Simpan”.
Jika masih ada yang tidak dimengerti silahkan berkomentar di bawah ini. Semoga artikel Cara Mudah Membuat Like Box Melayang Bagi Pemula yang begitu singkat ini bisa bermanfaat bagi kalian semua, Terimakasih atas kunjungannya ya.



0 komentar:
Posting Komentar